Apple’s newest Safari Technology Preview update (version 214) brings several optimizations that aim to improve web compatibility and browsing efficiency. While Apple does not always provide extensive patch notes, early testing reveals multiple refinements.
- Improved JavaScript performance for faster webpage interactions
- Enhanced WebKit rendering engine to boost page load times
- Security updates to protect against web-based vulnerabilities
- Better CSS compatibility for modern web design standards
- Optimized Web APIs for a more seamless web app experience
These updates ensure that Safari remains a strong competitor to other major browsers, particularly Chrome and Firefox, in terms of speed, security, and developer support.

Why Safari Technology Preview Matters
Safari Technology Preview serves as Apple’s testbed for future Safari features, allowing developers to experiment with cutting-edge web technologies. Unlike the stable Safari release, which undergoes rigorous quality checks, this preview provides an early look at upcoming enhancements while allowing Apple to gather real-world feedback.
✔ Early access to new web standards before they reach the public release
✔ A testing platform for developers working on web applications and Safari extensions
✔ Performance benchmarking to compare Safari’s speed with other browsers
✔ A more customizable browsing experience with experimental features
Developers and advanced users who rely on Safari Technology Preview gain valuable insights into the future direction of Safari’s browsing capabilities.
Performance Boost: Faster JavaScript and WebKit Enhancements
One of the standout improvements in this Safari Technology Preview update is the optimized JavaScript engine, which enhances the speed and responsiveness of web pages.
- JavaScript powers interactive web elements like dropdown menus, animations, and form validation.
- Faster JavaScript execution reduces page load times and improves user experience.
- Improved WebAssembly support ensures smoother performance for complex web applications.
Alongside JavaScript enhancements, WebKit—Safari’s underlying engine—has also received refinements that contribute to faster rendering and better graphics performance.
Security Enhancements: Strengthening Web Protection
Security remains a top priority in every Safari Technology Preview update, as web-based threats continue to evolve. Apple frequently integrates security patches to protect users against phishing, malware, and unauthorized tracking.
🔒 Better tracking prevention with updates to Intelligent Tracking Prevention (ITP)
🔒 Stronger sandboxing protections to isolate web content and prevent data leaks
🔒 Fixes for reported vulnerabilities to improve overall browsing security
These enhancements align with Apple’s privacy-first approach, ensuring that Safari continues to lead in protecting user data.
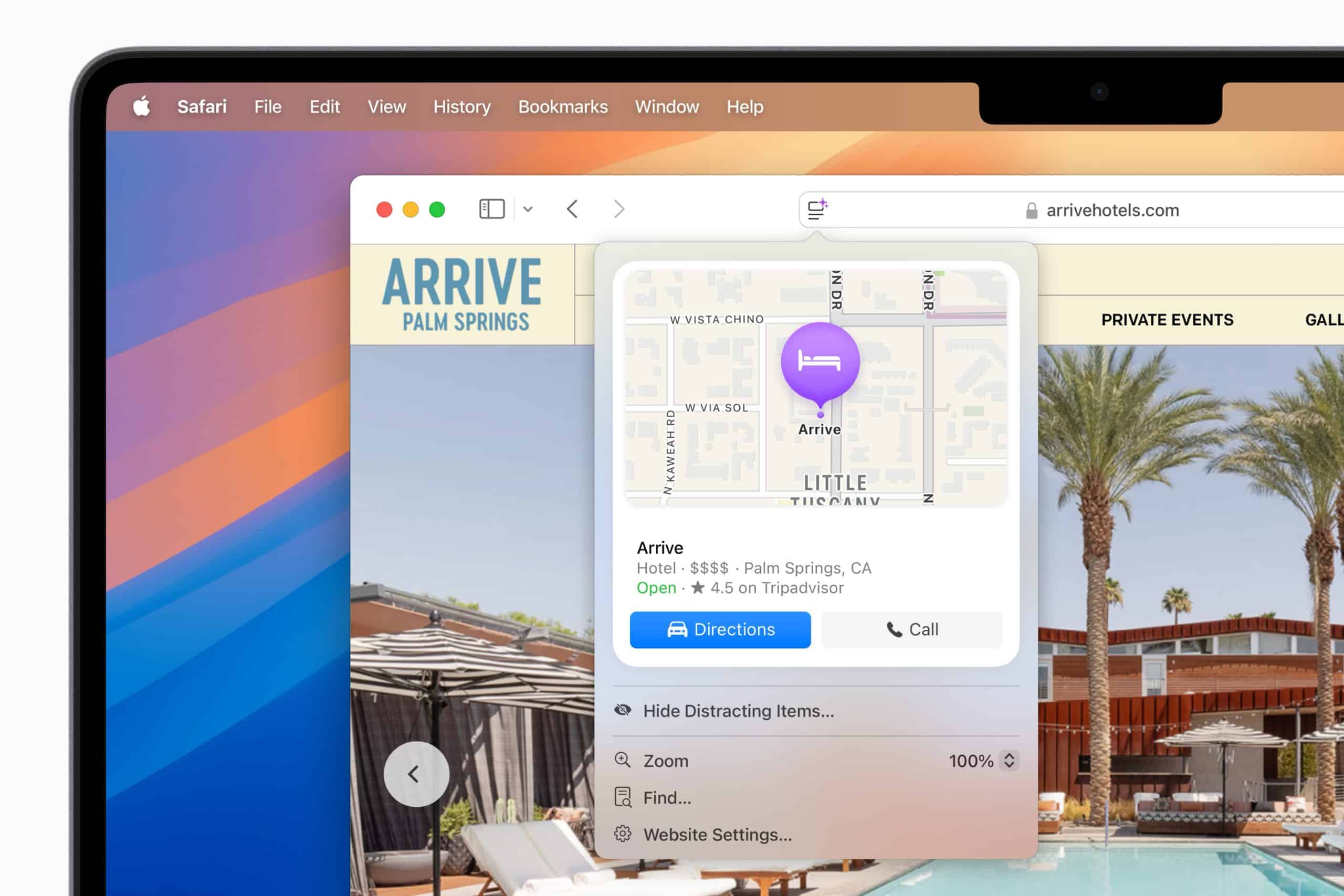
Web Compatibility: Improved Support for CSS and Web APIs
Apple is making strides in improving web compatibility, ensuring that Safari keeps pace with evolving web standards. The latest update includes refinements to CSS rendering, HTML parsing, and Web APIs, making it easier for developers to create modern web experiences.
📌 Improved CSS Grid support for flexible web layouts
📌 Better WebGL performance for web-based 3D graphics
📌 Refinements to WebRTC for improved video and audio streaming
📌 Updated support for Progressive Web Apps (PWAs)
These updates allow websites and web apps to function more consistently across different browsers, reducing cross-browser compatibility issues.
How Safari Technology Preview Stays Ahead of Other Browsers
Safari’s WebKit engine has long been a competitive advantage, focusing on speed and efficiency. With Apple’s continuous updates, Safari Technology Preview remains a contender in the browser performance race.
| Feature | Safari Technology Preview | Google Chrome | Mozilla Firefox | Microsoft Edge |
|---|---|---|---|---|
| Speed & Efficiency | Optimized WebKit engine | High RAM usage | Balanced performance | Chromium-based |
| Security & Privacy | Strong ITP & sandboxing | Ad tracker concerns | Open-source privacy focus | Microsoft Defender integration |
| Web Standards | Latest CSS & JavaScript support | Fast updates | Open-source development | Frequent security patches |
| Developer Tools | WebKit Inspector | Chrome DevTools | Firefox Developer Tools | Edge DevTools |
Apple’s focus on privacy, security, and efficiency continues to differentiate Safari from competitors, and each Safari Technology Preview update ensures the browser remains on the cutting edge.
Who Should Use Safari Technology Preview?
While Safari Technology Preview is open to all users, it is primarily aimed at:
🎯 Web Developers – Test upcoming Safari features and optimize websites for WebKit.
🎯 Advanced Users – Experience the latest Safari innovations before they reach public releases.
🎯 Performance Testers – Compare browser speeds and benchmark Safari’s efficiency.
However, since Safari Technology Preview is a beta version, it may contain bugs and is not recommended for primary browsing.
How to Install Safari Technology Preview
Users interested in testing the Safari Technology Preview update can download it directly from Apple’s website. Unlike beta versions of macOS or iOS, installing Safari Technology Preview does not replace the standard Safari browser, allowing users to run both versions simultaneously.
1️⃣ Visit Apple’s Developer Website
2️⃣ Download the latest Safari Technology Preview build
3️⃣ Install the application and launch it
4️⃣ Run it alongside Safari to compare features
Apple updates Safari Technology Preview every few weeks, ensuring users have access to the latest web technologies.
What to Expect in Future Safari Updates
Apple’s ongoing investment in Safari suggests more improvements are on the horizon. Future updates may introduce:
🔹 Enhanced AI-powered search suggestions
🔹 More efficient memory management for lower RAM usage
🔹 Expanded WebAssembly support for high-performance web apps
🔹 Further refinements to WebGPU for better graphics processing
These features will likely roll out in future versions of Safari, with Safari Technology Preview continuing to serve as a testing ground.
Final Thoughts on the Latest Safari Technology Preview Update
Apple’s latest Safari Technology Preview update reinforces its commitment to web performance, security, and compatibility. With improvements in JavaScript speed, WebKit rendering, and CSS support, this update ensures Safari remains a top-tier browser for developers and users alike.
As Apple continues refining Safari, its focus on privacy, security, and efficiency positions it as a strong alternative to Chrome and Firefox. Developers and early adopters can explore Safari Technology Preview to stay ahead of upcoming changes while contributing valuable feedback to Apple’s development team.